By Conor Dalton, Senior Organic Strategist
Read Time: 5 Minutes
Updated on November 1, 2021
The Page Experience Update Explained
What it is, why it matters and how brands can adapt.
THE BACKSTORY
In May 2020, the Core Web Vitals were announced giving developers 12 months’ notice on this new initiative that evaluates the user experience a website delivers. As discussions simmered over the back half of 2020, a common back and forth occurred amongst industry pros about the success or damnation that this would bring. Others downplayed its potential impact.
As with most things, though, the reality will most likely be somewhere in the middle of the hysteria and the complacency.
THIS UPDATE IS UNIQUE. HERE’S WHY.
A page’s load speed and mobile friendliness have been ranking factors for a while now. This new update is unique because not only is Google being specific about the time it will roll out, but they’re also providing us with very specific benchmarks for what we need to do in order to receive a boost.
The Core Web Vitals metrics provide us (finally!) with clear and actionable ways to help our sites offer fast, interruption-free journeys for users. We know that providing a smooth journey for users is one of the most effective ways to grow online traffic, conversions, and revenue—and now we know where the goalposts are.
WHAT’S THE PURPOSE OF THE PAGE EXPERIENCE UPDATE?
Put simply: to incentivize and enable websites to provide objectively great experiences to users. What’s great about this is that it’s now very easy for us to benchmark competitors to see where we stand in the marketplace. We can now measure the quality of a site based on a new standard of the real-world experience users have when visiting the site.
WHEN DID THE PAGE EXPERIENCE ALGORITHM UPDATE LAUNCH?
Initially announced for May 2021, the rollout was then rescheduled for a more gradual launch from mid-June to the end of August. Google will add the page experience factors into the mix the same way you add seasoning and spices when preparing a dish—a little at a time.
It will be a busy summer for Google as they roll out part A and part B of a core algorithm update at the beginning of June and beginning of July, respectively.
HOW ORGANIC SEARCH WORKS & THE MOST IMPORTANT ASPECTS OF SEO
To understand Core Web Vitals’ place in the search universe, it pays to look at the fundamentals of how search works. The search result that is served to a user is based on the perceived meaning of a query, the relevance of the page, the quality of content, the usability of the site, and the wider context of the scenario (e.g. the user’s location, previous search behavior, expected intent, demographic profile, etc.).
Success in Organic Search is usually garnered through the following simple (but not easy) steps:
- Produce super relevant, high-quality original content
- Ensure that this content is fully accessible to search engines
- Provide good “SEO signals” including linking, schema markup, and now, an objectively good page experience
This is an important distinction to keep in mind: Core Web Vitals is now one aspect of a multifaceted organic ecosystem. While it doesn’t represent the end-all, be-all of organic strategy, it’s now a formal, measurable factor.
HOW DOES GOOGLE MEASURE PAGE EXPERIENCE?
There are seven page-experience ranking factors, with Core Web Vitals making up the three most important factors, focusing on:
- The speed at which the page loads (LCP)
- How soon you can interact with the page (FID)
- How stable it is as it’s loading and as the user interacts with it (CLS)
(source: Google)
Google is combining these new metrics with the existing Search signals. These include mobile-friendliness, safe-browsing, HTTPS, and intrusive interstitial guidelines, to evaluate holistic page experience.
A CLOSER LOOK AT CORE WEB VITALS
According to Google, the Core Web Vitals measure “real-world user experience for loading performance, interactivity, and visual stability of the page.” Here is a CWV cheat sheet:
- Largest Contentful Paint (LCP) measures how long it takes for the page’s largest content element to be loaded fully.
- First Input Delay (FID) measures load responsiveness and quantifies the experience a user may feel when attempting to interact with an unresponsive page.
- Cumulative Layout Shift (CLS) measures visual stability and quantifies how often users experience unexpected layout shifts.
The three Core Web Vitals combined paint a picture of a user’s overall experience with a website. When engaging with a website, the user isn’t consuming a series of web pages, they’re on a journey. It’s similar to how we navigate through a city or a store. We’re not seeing streets and aisles—we have a destination or goal we’re seeking. When our expectations are not met or something blocks our path (for example, a street detour or a closed aisle), we become less satisfied with the process.
FRUSTRATION DUE TO WAITING
As developer or marketers, we can become blind to a site’s quirks and small delays, making it difficult to view a site objectively. It’s also difficult to determine exactly how fast something “should” load, given the variance in people’s personalities and patience levels. Studies show it’s worth aiming to keep load times within a couple of seconds. This is where the ranges given to us by Google are helpful.
Rule: Keep LCP (Largest Contentful Paint) under 2.5 seconds for 75% of page loads
FRICTION AND ERRORS FROM LOW RESPONSIVENESS
In a user journey, the smaller steps matter just as much as the larger ones. Users aren’t thinking about their clicks and scrolls; they’re flowing from the first click to the end destination. If something we expected to happen immediately takes even slightly longer, it can trip us up. One study found that users could perceive a delay in visual feedback when it decreased as little as 30 milliseconds.
Rule: Keep FID (First Input Delay) under 100 milliseconds for 75% of page loads.
DISTRACTION AND STRESS FROM INSTABILITY
Progressive loading can sometimes work well and is often used as a stylistic choice. However, if elements that are already visible shift, it can take the eyes a couple of hundred milliseconds to find it again. It might not sound like a lot, but even this tiny time needed to readjust can lead to friction and errors.
Rule: Aim for a CLS (Cumulative Layout Shift) of less than 0.1 for 75% of page loads.
HOW ARE CORE WEB VITALS MEASURED?
Although there are many tools we can use, Core Web Vital performance is measured using two different types of data: field data and lab data.
Field data (or real-user metrics AKA “RUM”) is data gathered from real-world usage of the site and is collected as part of the Chrome User Experience Report (CrUX). Google uses this in its page experience ranking factor and is generally more favorable and stable over time as more user interactions take place.
Lab test data is generated on-demand with testing tools (such as Lighthouse) and is ideal for more instant tests to optimize a page and provide us with richer information. Testing tools are useful because they can be calibrated by developers to represent different testing conditions. Lab data is used to simulate field data and is not a ranking factor.
A tool like Google PageSpeed Insights (PSI) uses elements of both data sources to calculate a score for page performance and generate recommendations for enhancing the page experience. Google has also added a Page Experience Report to Search Console as a way of giving site owners more tools to improve their pages for this update.
HOW WE IMPROVE CORE WEB VITALS FOR OUR CLIENTS
Each site and scenario has its intricacies, but a typical flow we follow at TriMark looks like this:
- We start with pages that are driving the most organic traffic to the site. Then, we audit the site’s performance using a combination of Google and other third-party tools.
- Create groups of pages with common errors to more efficiently implement solutions later on.
- We examine pages that have performance that is “poor” or “needs improvement”. Then, we run further diagnostics to determine elements that are dragging down performance.
- We assess the site’s requirements and goals to determine the best solutions to optimize the page experience.
- Based on the diagnostics and best-in-class dev experience, we implement solutions to the noted errors.
- After implementation, we confirm that the errors are no longer appearing in Google Search Console and continue to monitor performance.
WHAT ARE SOME COMMON SITE ISSUES THAT AFFECT CORE WEB VITALS?
Here are some of the first issues we check that can impact a page’s experience score:
- A slow server response time
- Unminified CSS or JavaScript
- Images and fonts that are not pre-loaded
- Unused tag managers and marketing pixels
- Uncompressed images or images without set size attributes (to avoid the page having to resize images while loading)
- Pop-ups and interstitials
- Caching not utilized
HOW WILL THIS AFFECT RANKINGS?
It’s hard to say. By adding Core Web Vitals to the hundreds of signals that Google considers when ranking results, they are better able to help people easily access the information they’re looking for.
And with the gradual rollout, Google will be able to monitor the situation for any unintended consequences or unforeseen issues.
Google has stated that they will still seek to “rank pages with the best information overall.” Therefore, high-value content that aligns with your customer’s journey on a high-authority domain will still be the most important thing to focus on.
However, when comparing two sites without similar content, the site’s user experience might be a tiebreaker. Google has also mentioned that it will test giving visual indications on SERPs for pages that offer great experiences. This update not only has implications for rankings but also click-through rate from rankings and visibility, too.
John Mueller of Google has recently said, “It is a ranking factor—and it’s more than a tie-breaker, but it also doesn’t replace relevance.”
Google has emphasized that the intention of this update is to reward sites that provide a top-notch page experience, so some sites shouldn’t expect drastic changes in SERPs. This is an opportunity that should be viewed in a positive light, not as a reason to panic.
WHAT RESULTS CAN WE EXPECT ONSITE?
The exact impact of the algorithm update on rankings remains to be seen, but the correlation has long been established between website performance improvements and an increase in conversions and revenue (e.g. Walmart seeing a 1% increase in revenue for every 100-millisecond improvement in load time).
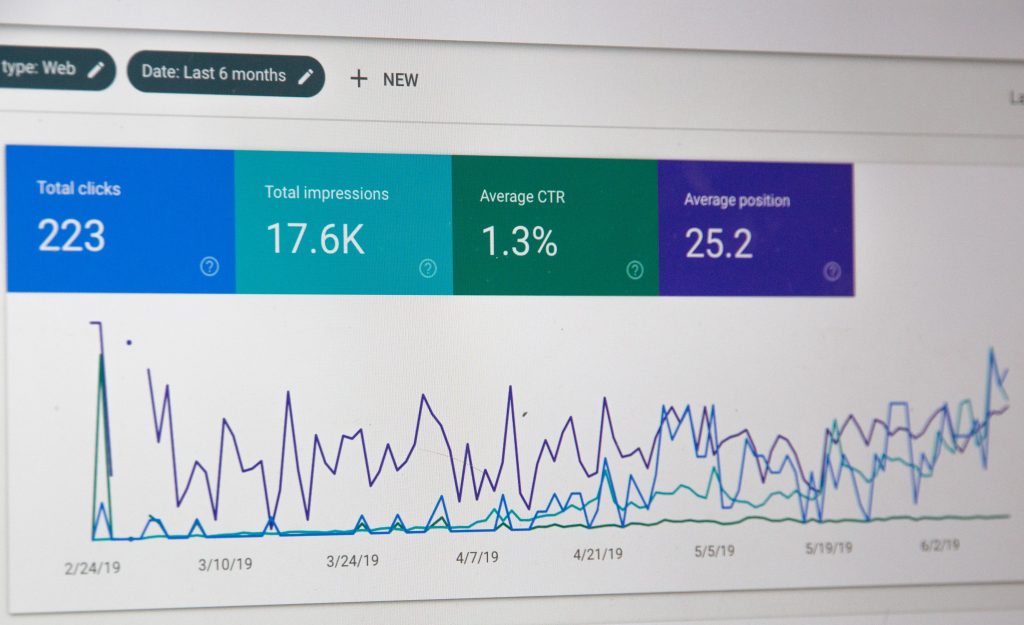
WPOStats offers a collection of in-depth results featuring some of the world’s top companies. When a site meets the recommended Core Web Vitals thresholds, research found:
- Users are 24% less likely to abandon page loads
- 22% less abandonment for news sites
- 24% less abandonment for shopping sites
Early case studies reveal how CLS optimizations increased Yahoo! JAPAN News’s page views per session by 15% and how a 31% improvement in LCP increased Vodafone’s sales by 8%.
RECAP: WHY DO CORE WEB VITALS MATTER?
We understand that all updates from Google are user-centric. The experience a website offers has long been a consideration of a successful SEO approach. However, with this latest algorithm update, Google formalized this importance and provided objective metrics by which to measure performance.
Being mindful of the page experience update and prioritizing good onsite experiences through strong Core Web Vitals scores can have a real business impact. Google expects that as page experience improves, so too will engagement.
Just as Google’s work continues to provide users with the highest quality information and best experience for their queries, so too does our work to help our clients win in the game of organic strategy. Whether there are large shake-ups to rankings or simply small shifts, our approach remains focused on comprehensive, best practice-focused campaigns.
Anything we didn’t address in this article? You can check out Google’s Core Web Vitals and Page Experience FAQs or submit a question to a member of our team.
WHAT’S NEXT? SXGs
Just as this article began with change, we’ll also conclude on a note of the ongoing evolution of signed exchanges (SXGs).
SXGs allow Google Search to leverage the privacy-preserving prefetching technique, leading to a smooth and almost instantaneous page load experience. This technique enables Google Search to load key resources of a page (HTML, JavaScript, CSS) ahead of navigation, which makes it possible for the browser to display pages faster.
When the user ultimately clicks the result, the web page renders much sooner since key resources are already available, leading to a better user experience and a lower LCP score for your content.
Stay tuned to our blog for more developments in the world of SEO and Organic Search.