By Michael Zembek, Graphic Designer
When it comes to email, the last thing a user might think of is how “usable” the message may be to them. But what if you get an email in your inbox from your favorite brand or store—a big sale, new products, or a coupon code—and it isn’t loading because the whole message was an image? On top of that, the CTA buttons were included in the image and the sender forgot to include alt text, so you have no idea where to click.
This situation is upsetting enough for someone with unimpaired sight, but imagine that you have impaired vision and need to use a screen reader to visually translate the email.
As an email designer, it’s important to put yourself in the viewers’ shoes and picture how frustrating this experience would be. Not only would this person likely unsubscribe from future emails, but you may lose their business entirely.
Luckily, there are tried-and-true methods to make sure your email designs are in tip-top shape! Here are some tips, tricks, and best practices to make your emails inclusive and accessible.
How Accessibility Supports Good Marketing Strategy

Marketing is the process of creating and delivering value to meet the needs of a target market—turning prospective buyers into paying customers. Having a good marketing strategy would offer the best results in that regard, which should include making accessibility a top priority. If your end products aren’t accessible, then your strategy may fall short of your goals.
Here are some more reasons accessibility is good for business:
- It improves usability for everyone, not just those with impairments.
- It helps you reach a wider audience.
- It increases engagement and customer retention.
- It sets you apart from other competitors who may not prioritize accessibility.
- It enhances your brand as one that thinks about its customers and subscribers.
Designing for Accessibility
When making your emails more accessible, there are many design choices to consider that can accommodate your audience’s needs. Here are just a few ways you can make your design as accessible as possible:
It’s helpful to think of how Siri, Alexa or Google Assistant reads emails.
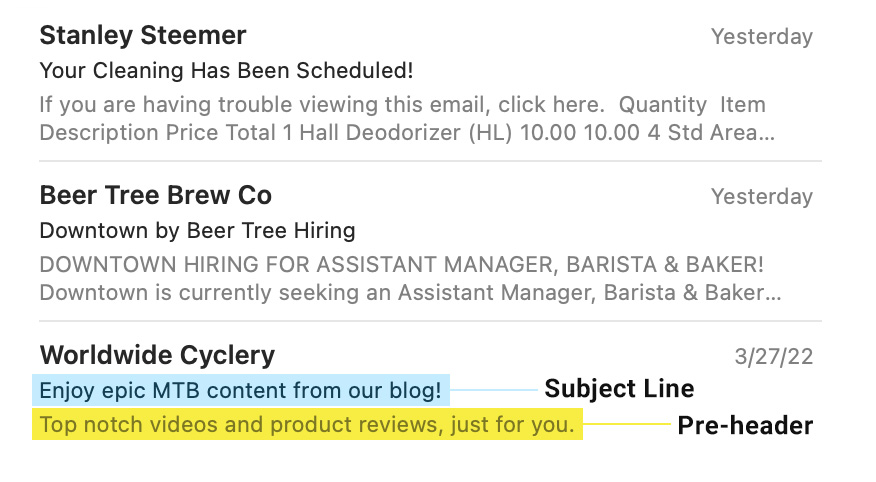
Use accessible pre-headers and subject lines
Your subject line is the first impression the viewer will have of your email, especially when using a screen reader. This will set the stage and give context to the reader about what the email contains, so they will know right away if the content applies to them. Avoid confusing phrasing, overly technical terms, or anything else that may confuse the reader or be easily misunderstood when read by a screen reader. It’s helpful to think of how Siri, Alexa or Google Assistant reads emails. Typically, they will read the subject line first and then the pre-header text to give some background.

Avoid designing image-only emails
Though it may be easier to simply design an all-image email, it’s challenging to make them accessible. Screen readers cannot interpret the content of an image and instead rely solely on “live text.” Live text is any form of copy contained in the email’s HTML code, which is immediately available when the email loads.
It will also be difficult to describe an all-image email using “alt text.” Alt text is live text that is embedded in an image’s HTML code that, when the image doesn’t load or a screen reader is in use, will be visible and readable in place of the image. If a screen reader can’t discern your email, you will likely see a decrease in engagement and subscriber retention.
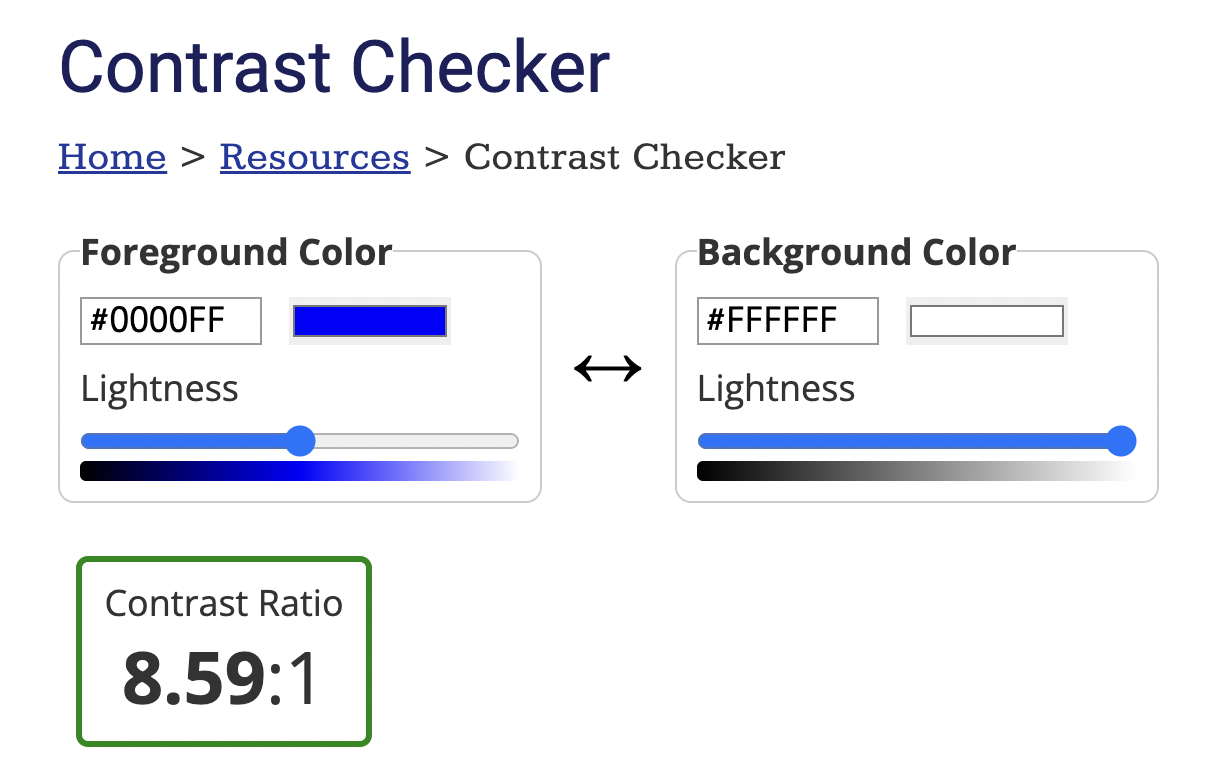
Use acceptable color contrast
Contrast ratio is important for design of any kind. Contrast is the difference between a background color and a foreground color, which is vitally important to those with visual impairments.
To test this for yourself, run your color scheme through a contrast checker. A 1:1 ratio has little contrast, while black text on a white background has a 21:1 ratio—the highest possible result. The Web Content Accessibility Guidelines (WCAG) recommend a minimum ratio of 4.5:1 for anything under 18pt, and 3:1 for text larger than 23pt.

Make sure your text is readable
Small font sizes are hard to read, whether you’re partially blind or simply trying to read an email on your phone. To enhance readability, make sure your fonts are at least 14pt, though this recommendation may vary since not all fonts are a uniform size.
Consider your typography and general type layout as well—your font should be legible, spaced appropriately, and kept in a logical reading structure. Center-aligned paragraphs are harder to read for those with dyslexia, so when in doubt, stick to left-aligned paragraphs.
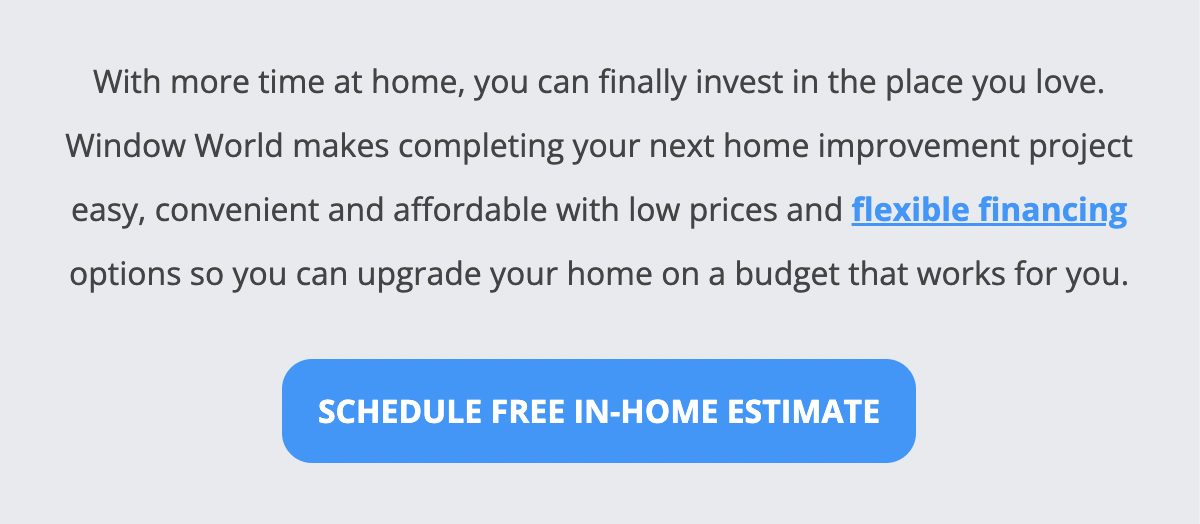
Differentiate your links
If someone with colorblindness reads your email, it’s important to set your links apart from the main body copy. Make sure that the inline links stand out and look clickable. Consider color contrast in this situation as well, as this will make the link’s clickability apparent for people both with and without visual impairments.

Don’t forget about dark mode!
Dark mode is a display option that has been slowly creeping into the email design world for several years. Dark mode inverts the colors in an email—meaning dark text is converted to light and light backgrounds are converted to dark.
The above email shows how Gmail inverts email colors when dark mode is in use.
At first glance, this seems like a good way to reduce eye strain for viewers, but it also produces more problems when it comes to making sure the color contrast in your design is accessible. Email clients are also inconsistent in the way they transition an email to dark mode. This blog post from email marketing platform Litmus provides an overview of how different email clients handle dark mode.
Is there a simple way to solve for accessibility in dark mode? Unfortunately not. The best solution is to research your audience (such as what email clients they are primarily using) and extensively test the email you plan to send. Check it in your inbox on desktop and mobile, view it in dark mode, and test it in various clients.
Compassionate Marketing Is Important
While ROI is certainly critical to a good marketing strategy, it’s also important to walk in the shoes of your customers and subscribers. Providing the best possible design experience to your clients, regardless of ability, allows you to better connect with your audience and contribute to a more inclusive industry.




